In this article, we will discuss the basics of Blazor and the tools required for Blazor Application Development. We will go in-depth with the concept of Blazor, the problem it solves, how to set up the development environment, talk about Server and WebAssembly, fire up your first Blazor Application, and a small comparison of various types of Blazor Projects.
This article will be the first part of my Blazor Blog Series. I will try to post articles that can help you get started with Blazor in no time. Do not forget to subscribe.
- Getting Started with Blazor - (You are here)
- Exploring Blazor Project Structure
- Blazor CRUD with Entity Framework Core
There is quite a hype about Blazor and how awesome it is. It’s truly a game-changer by Microsoft. In this blog series, we will go step-by-step in mastering and getting very familiar with this new Stack. :D
Life Before Blazor
.NET Web Developers (ASP.NET / Core) rely on C# for Server-side development (APIs, Services). For the Client-side development, we usually have to work with Javascript or its related front end frameworks or libraries like React.js / Angular and more. It is very clear that these JS Frameworks dominate Client-Side Development. That being said, a .NET developer would have to have a good grasp on one of the many Javascript Frameworks to brand himself/herself as a Full Stack Developer.
One core advantage of being a Javascript developer, is that they are by default FULL Stack Engineers ( or at least it is too easy for them to become one) Why? Because they can develop front end using a library like React.Js as well as develop an API on Node.js / Express.js. Completely on Javascript. How convenient is that?
Javascript be like, “I’m inevitable!“. :D
So, Is it possible for .NET Web developers to do the same with C#?
Introducing Blazor.
Blazor is Microsoft’s answer to Full Stack Development in C#. With Blazor, we can now build interactive Web UIs using C# instead of Javascript. You could potentially use C# both on the server-side as well as front end development. The best part is that you could still use Javascript too along with C# !
And Microsoft snaps, “I’m M-I-C-R-O-S-O-F-T” *snaps* :D

What is Blazor?
Blazor is a SPA (Single Page Framework) from Microsoft for developing client side Web applications with .NET out of the box. It basically uses web assembly (just like javascripts do), to run C# code in the browser. This means that to run Blazor, you don’t need to add anything extra to your browser.
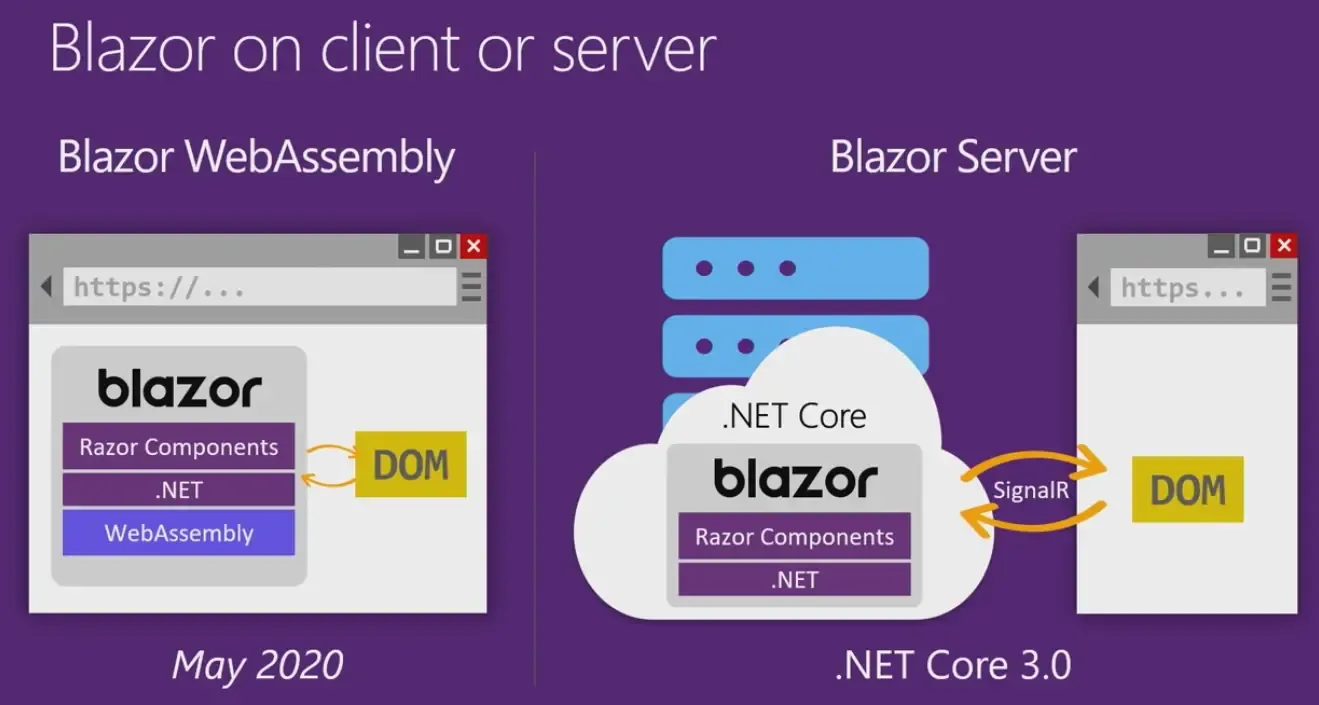
This awesome new Tech offers two kinds of possible hostings.
- Blazor WebAssembly - In this approach, the application completely runs on the browser via web assembly. Everything that the application needs will be downloaded on to the browser and executed. This is more of a client-side hosting model.
- Blazor Server - Here, as the name suggests, the application is executed on the server. The server will be a ASP.NET Core Application ( This would probably be the hottest trend in Blazor development). So, in this model, there will be the server and the client which will be connected by a SignalR link. On any event, a signal-r message will be transmitted to the server via the client. The server evaluates the request/event and calculates the difference in the HTML required. In this way, it doesn’t have to send the entire HTML snippet back to the client, but just what is required. This is highly important for Single Page Applications.
Setting up Blazor Development Environment - Prerequisites
SDK
.NET Core SDK 3.1.300 or later (Very Important ) . Get it from here.
PS, .NET Core 3.1.300+ includes Blazor WebAssembly Template as well.
Supported IDEs
- Visual Studio 2019 ( You can check out my Installation Guide of Visual Studio 2019 Community which is completely Free to use.) Make sure that ASP.NET and web development workload is installed.
- Visual Studio Code. Get it here.
- Also, .NET CLI
Tech Stack Knowledge.
- C# ( a bit more than the basics )
- HTML
- CSS
First 2 Blazor Applications
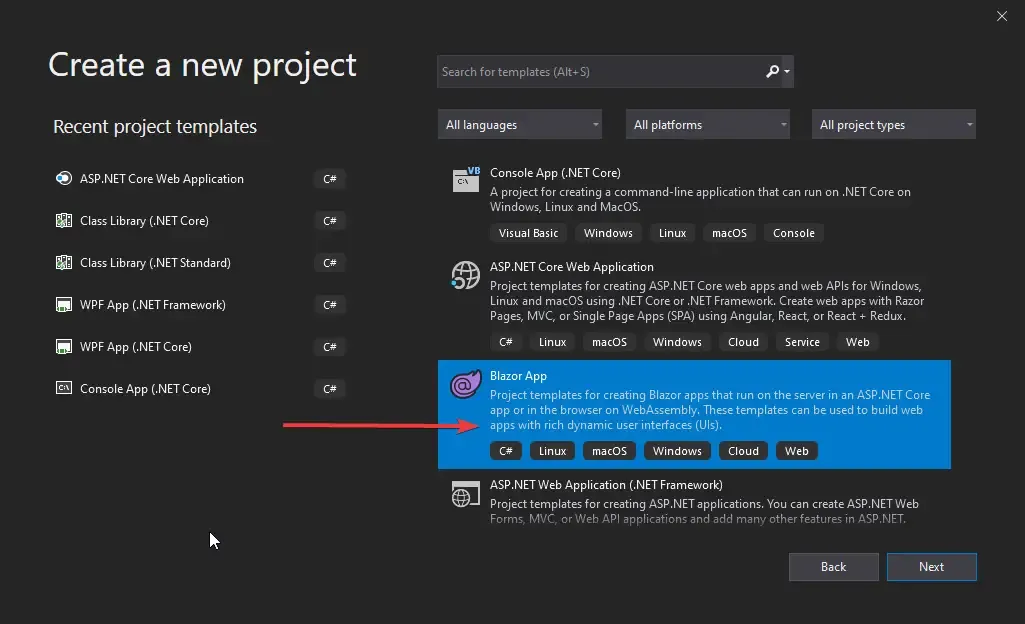
Let’s jump in the world of Blazor by exploring 2 of it’s hosting models. Open up Visual Studio, and create a new project. Search for Blazor App.

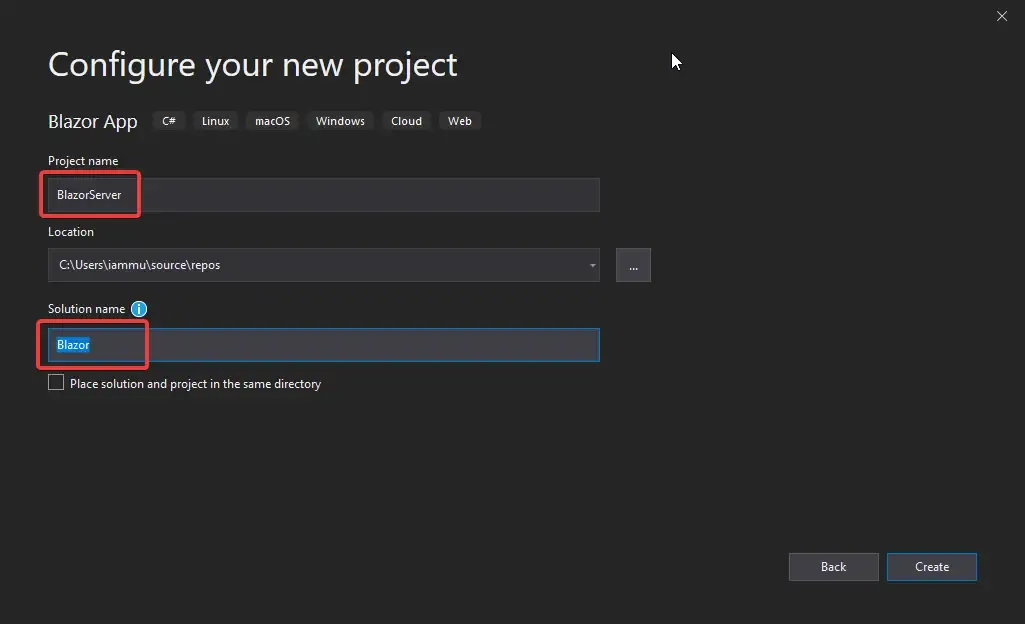
We will be creating both the Hosting Models of Blazor in the same Solution for demonstration purpose. Let’s start by building the Server Model first.

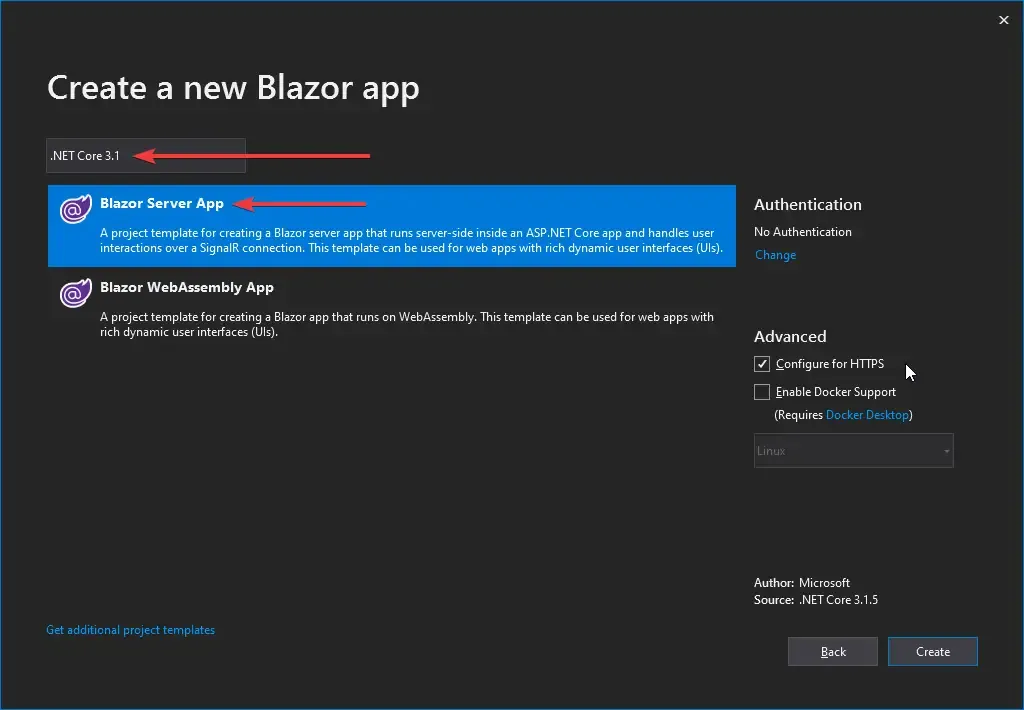
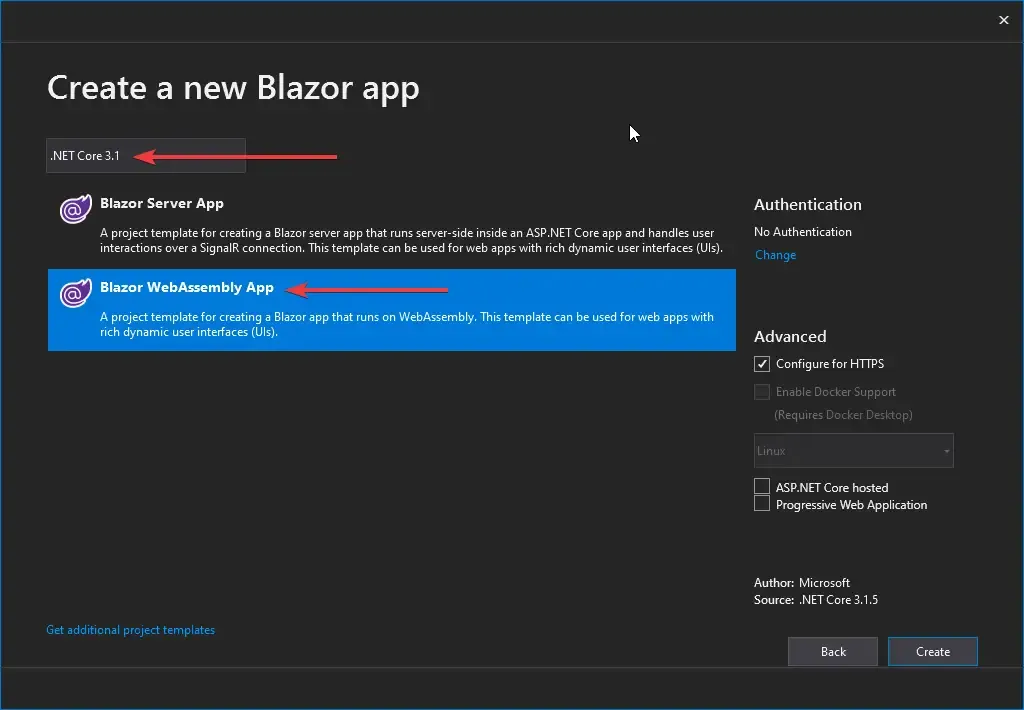
Select the Server App with .NET Core 3.1 and continue. This will create the Server Project for you.


You can see that our Server Project is created. As mentioned before, let’s add the WebAssembly Project too. Right Click on the solution and select Add-> New Project.


Now both the Blazor Applications are generated. Let’s build the solution and run both the applications.



Congrats! You are now able to run the Future of Microsoft right on to your machine :D You can see that there is not much difference in the starter templates provided by Microsoft for both these types of models. Let’s discuss the differences.
Blazor Server vs Blazor WebAssembly

Summary
That’s it for the first part of my Blazor Blog Series. We have now gained quite a lot of knowledge about Blazor and the solution that is provided. We will build upon this knowledge to become experts in this Stack. To get notified about upcoming guides on Blazor, subscribe to my newsletter (You can find the form down at the bottom of this page). Thanks!
Read the next part of the Blazor Blog Series - Exploring Blazor Project Structure
If you have any queries or suggestions , please leave them on the comment section below! Happy Coding :D

